防抖和节流
使用防抖和节流函数主要用于响应跟不上函数触发的频率,比如在使用Ajax时要设置防抖和节流函数短时间避免大量Ajax通信
什么是防抖(debounce)和节流(throttling)
简单来说,这两个函数都是限制触发函数的频率的,比如以下场景
你搭建了一个页面,其中有一个按钮,点击以下就会向你QQ发送一条消息。
你设置它的目的可能是希望浏览者可以对你发送消息,但是有一个用户使用了连点器点击按钮,一秒钟点击一千次,在一秒钟对你发送了一千条消息。
先抛去消息提醒的烦恼,如果这个请求发生在服务器上,可能一瞬间将服务器的带宽占满,这明显是不应该发生的事情,就算要发一千条消息也应该慢慢发,比如一秒钟一条的速度,而不是一瞬间触发好多次
防抖
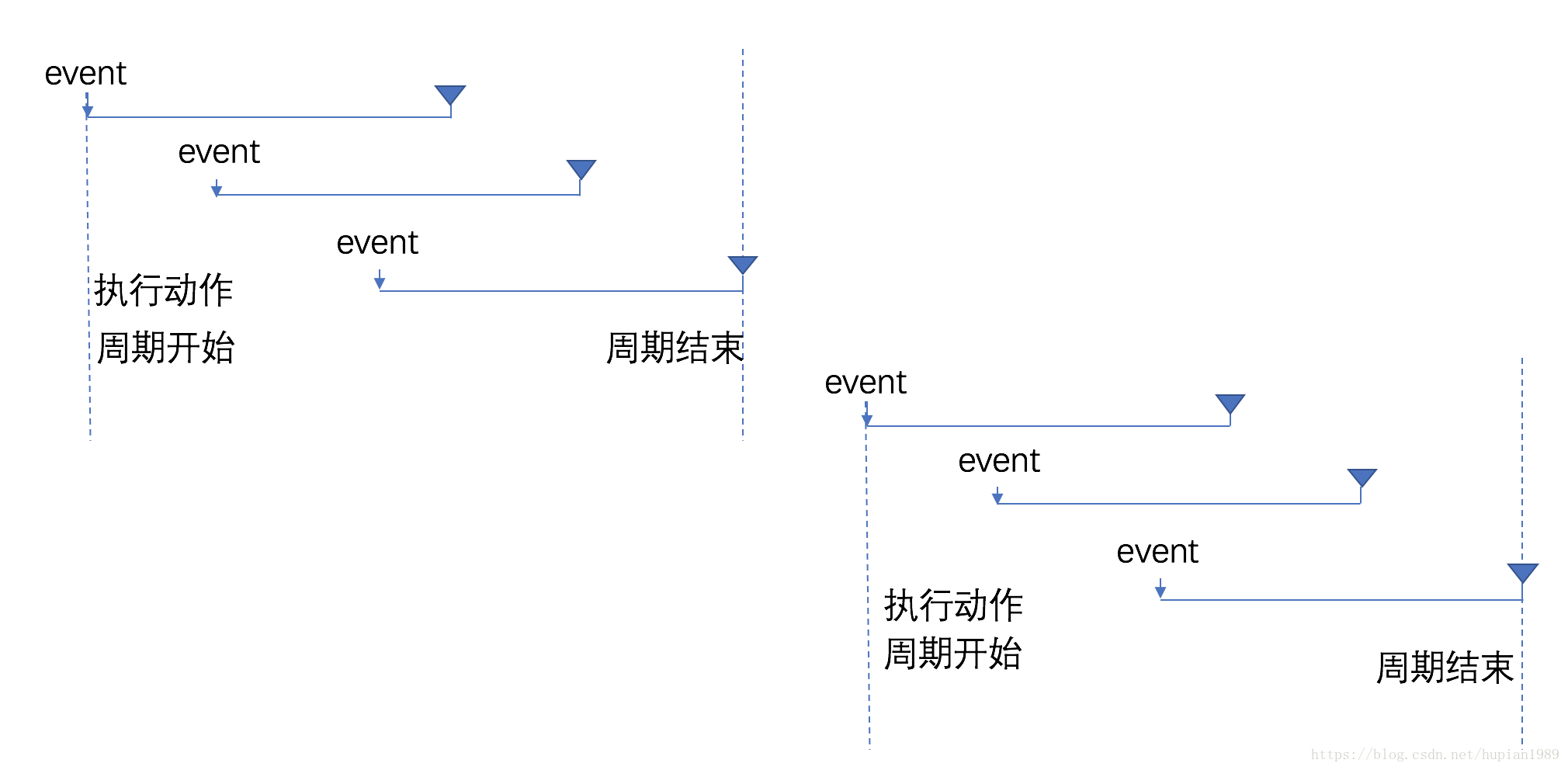
防抖函数的作用是,每次触发后进入倒计时,如果在倒计时的时候再次触发,那么倒计时就刷新从头开始倒计,例如一个按钮设置了防抖函数,倒计时为一分钟,点击后触发进入倒计时,在45s的时候再次点击那么倒计时重新变成1min,如下图所示
上述为前缘防抖,即触发函数在倒计时前,还有后缘防抖,即倒计时结束后触发函数
节流
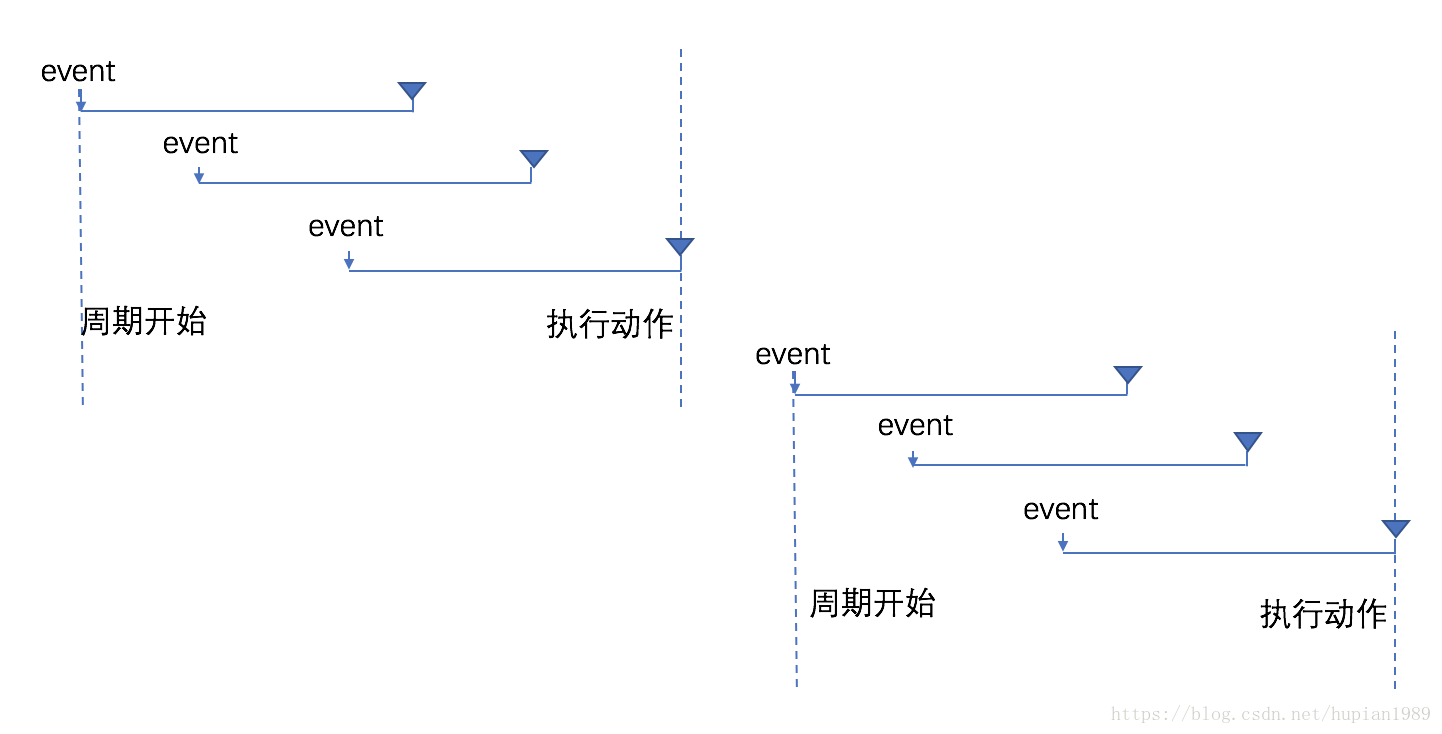
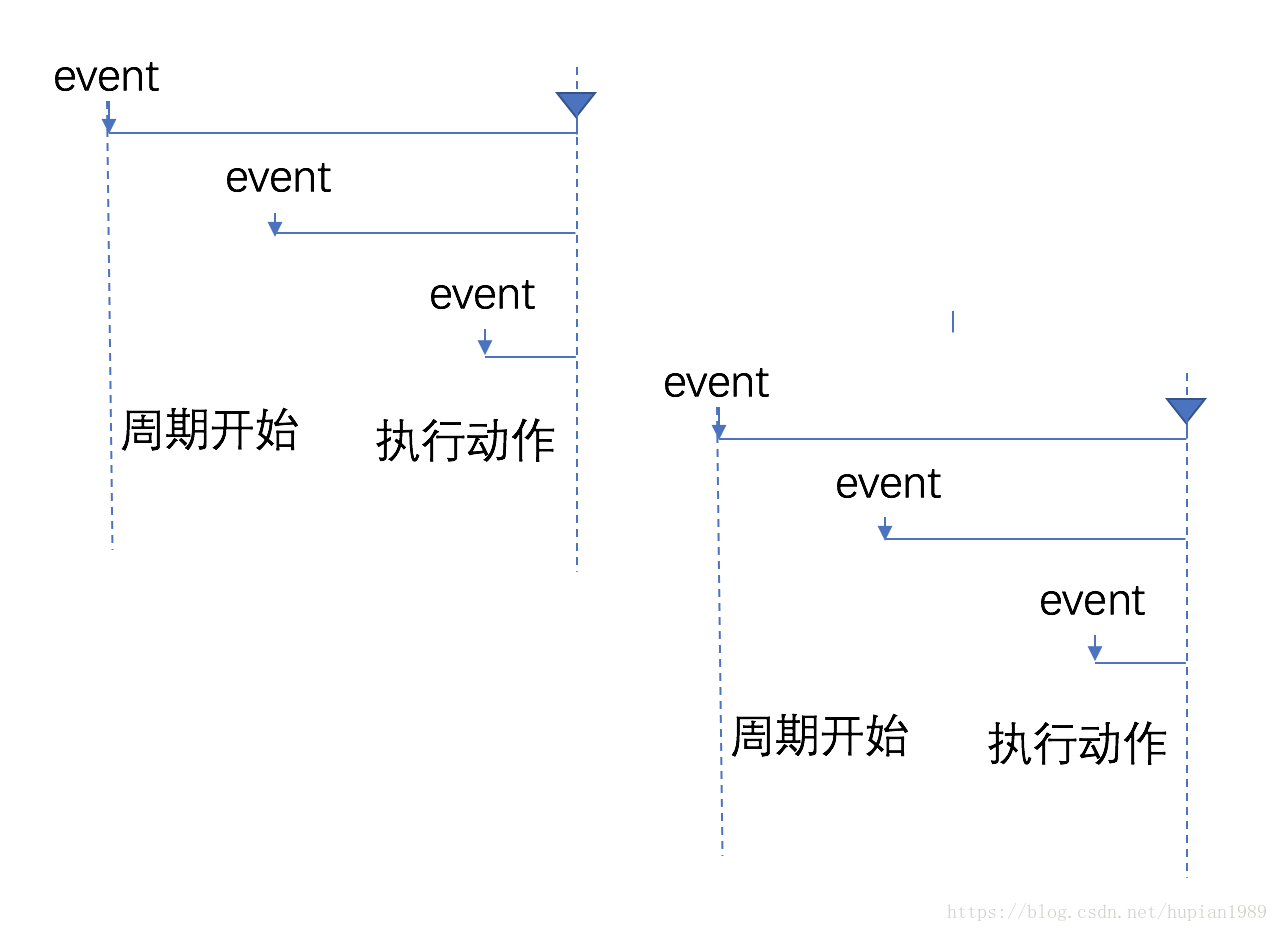
节流的作用和防抖类似,即触发函数后进入倒计时,在倒计时中再次触发将忽略操作,直到倒计时结束才可以再次触发
同样上面介绍的为前缘节流,即函数在倒计时前执行,延迟节流为先进入倒计时,倒计时结束后再执行函数